Keasyikan tersendiri bagi saya ketika merombak template. Template yang dirombak adalah template Borneo Sporty yang dibuat oleh Herdiansyah Hamzah. Footer template Borneo Sporty ini ada lima buah, masalahnya adalah saya tidak suka dengan ruang footer yang sempit hanya sekitar 200px, yang saya inginkan adalah sekitar 300px, untuk mewujudkan keinginan itu, saya harus merubah footer dari lima menjadi 3 footer saja dengan ukuran 3x300px.
Pada dasarnya untuk merubah template ini ada 2 konsep yang kita gunakan:
Perhatikan kode warna merah, hapus kode tersebut. Selanjutnya sobat cari kode :
Perhatikan kode warna biru, rubah angkanya menjadi 300px, untuk pengaturan elemen CSS selesai.
kode footer ke empat :
Kode footer kelima :
Semoga berhasil.. Happy template hahaha..
 |
| SEBELUM (5 KOLOM) |
 |
| SESUDAH (3 KOLOM) |
Pada dasarnya untuk merubah template ini ada 2 konsep yang kita gunakan:
- Pengaturan pada element CSS
- pengaturan pada element <div>
- Pengaturan elemen CSS :
#footer-wrapper{width:950px;text-align:left;font:normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif;margin:0 auto;padding:10px 0}
#footer4-wrapper{width:175px;float:left;word-wrap:break-word;overflow:hidden}
#footer5-wrapper{width:175px;float:right;word-wrap:break-word;overflow:hidden}
Perhatikan kode warna merah, hapus kode tersebut. Selanjutnya sobat cari kode :
#footer1-wrapper,#footer2-wrapper,#footer3-wrapper{width:180px;float:left;margin-right:15px;word-wrap:break-word;overflow:hidden}
Perhatikan kode warna biru, rubah angkanya menjadi 300px, untuk pengaturan elemen CSS selesai.
- Pengaturan elemen <div>
kode footer ke empat :
<div id='footer4-wrapper'>
<b:section class='footer' id='footer4' preferred='yes'>
.................................................................................
...................................................................
................................................
</div>
</b:if>
</b:includable>
</b:widget>
</b:section>
</div>
Kode footer kelima :
<div id='footer5-wrapper'>
<b:section class='footer' id='footer5' preferred='yes'>
...................................................................................
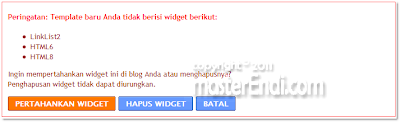
.............................................................Kalau sudah selesai, preview / pratinjau dulu apakah baik-baik saja, jika sudah oke, SIMPAN TEMPLATE sobat. Jika ada peringatan seperti ini klik HAPUS WIDGET.
</b:if>
</b:includable>
</b:widget>
</b:section>
</div>
Semoga berhasil.. Happy template hahaha..






0 komentar:
Posting Komentar